What is an ajax cart?
An Ajax cart allows adding and removing items in the cart without refreshing the page. It also allows the customer to skip the cart page and go straight to the checkout page.
An example of this is shown below:

In this article:
Updating cart settings automatically
- 1
- Launch the app and go to Settings.
- 2
- Go to General Settings.
- 3
- Scroll down to the Troubleshooting section.
- 4
- Under Cart Settings, click Adjust Cart Settings.
- 1
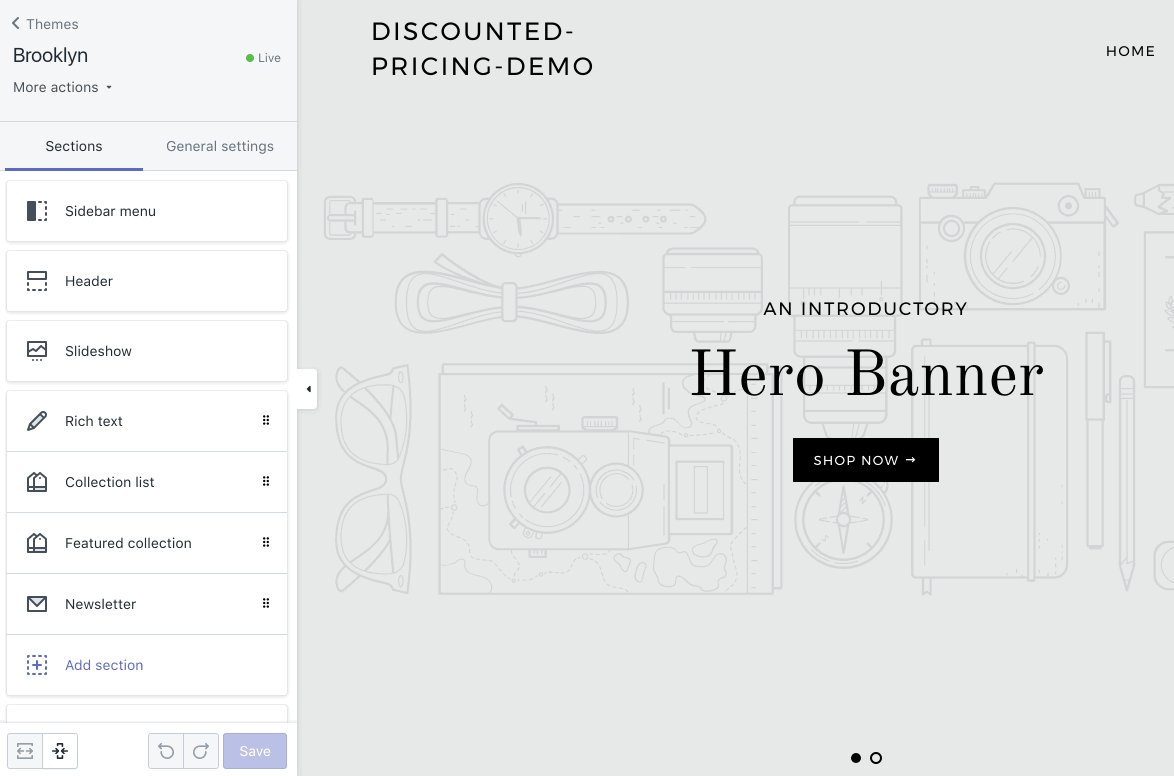
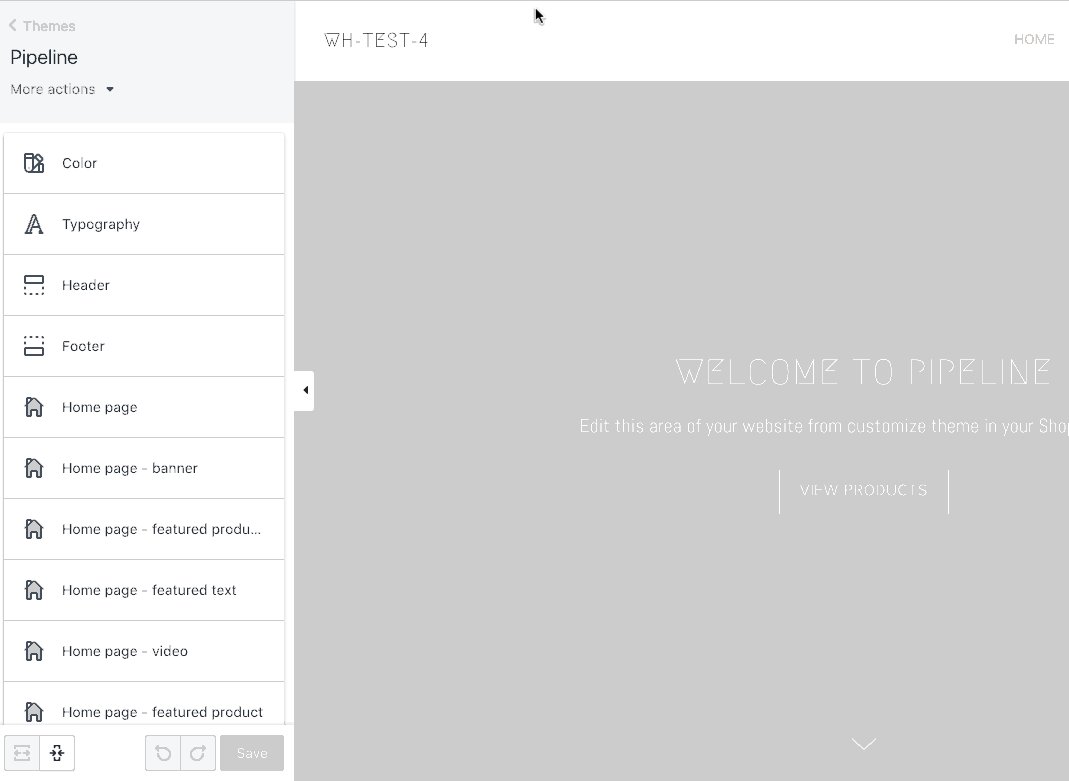
- On your Shopify admin page, go to Themes.
- 2
- Click Customize.
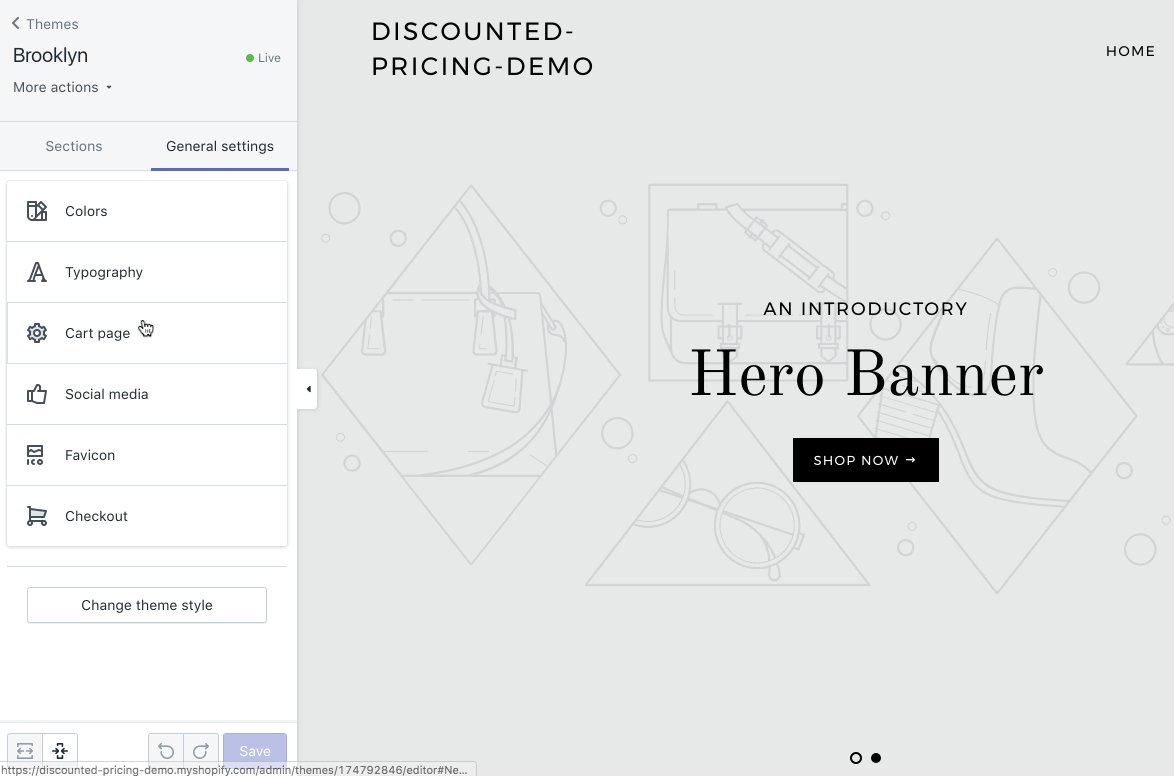
- 3
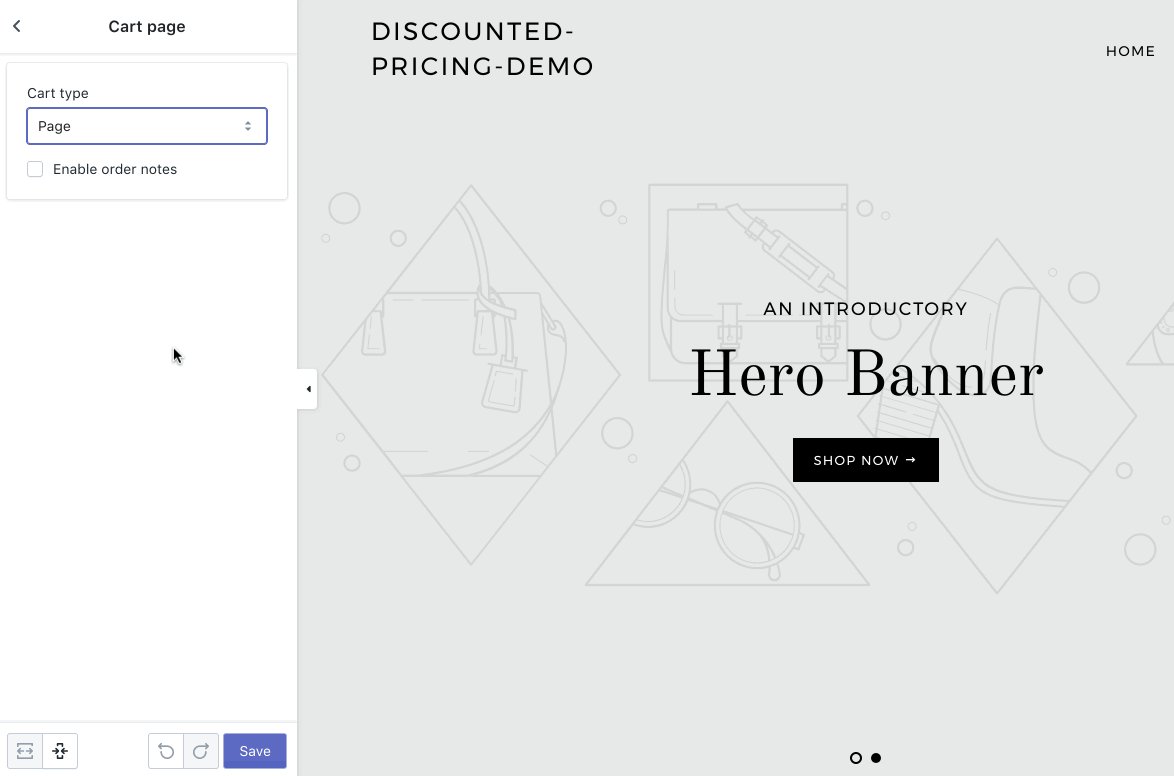
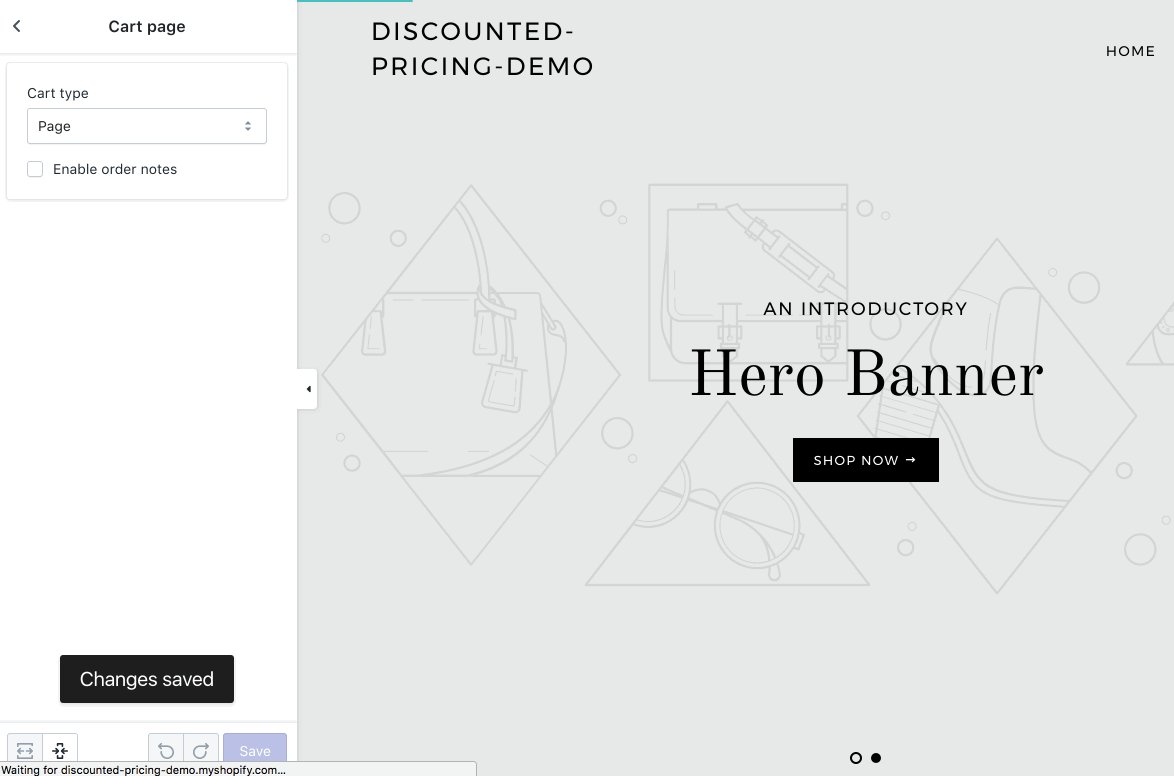
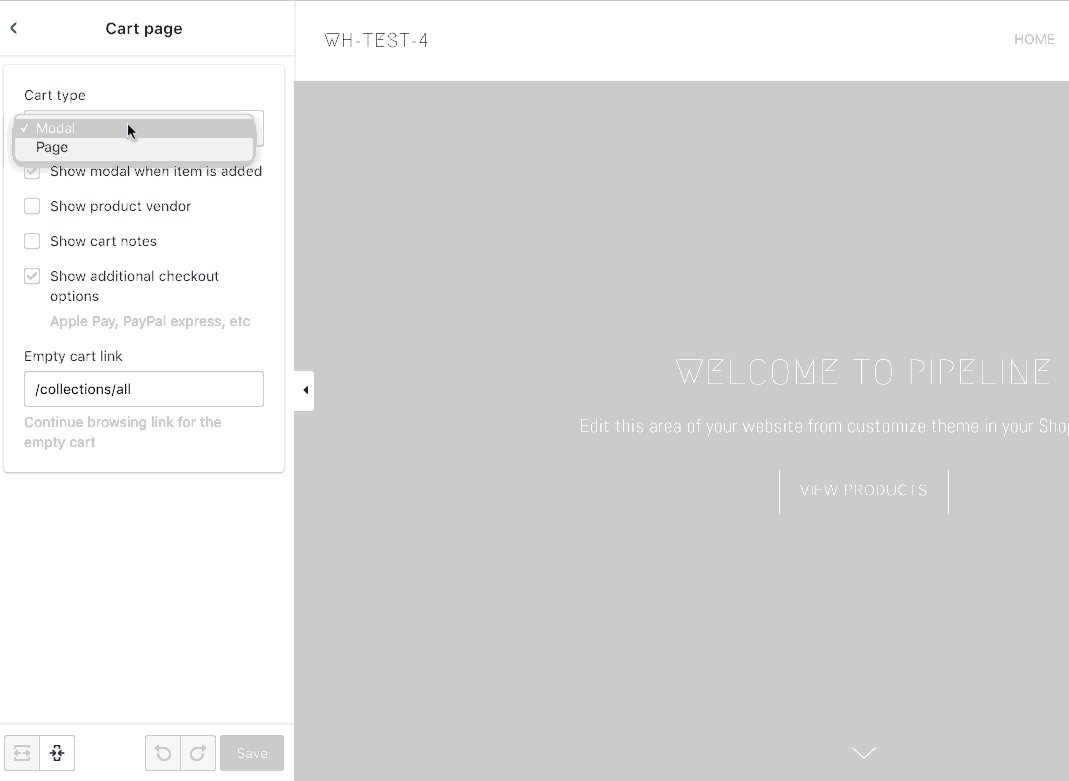
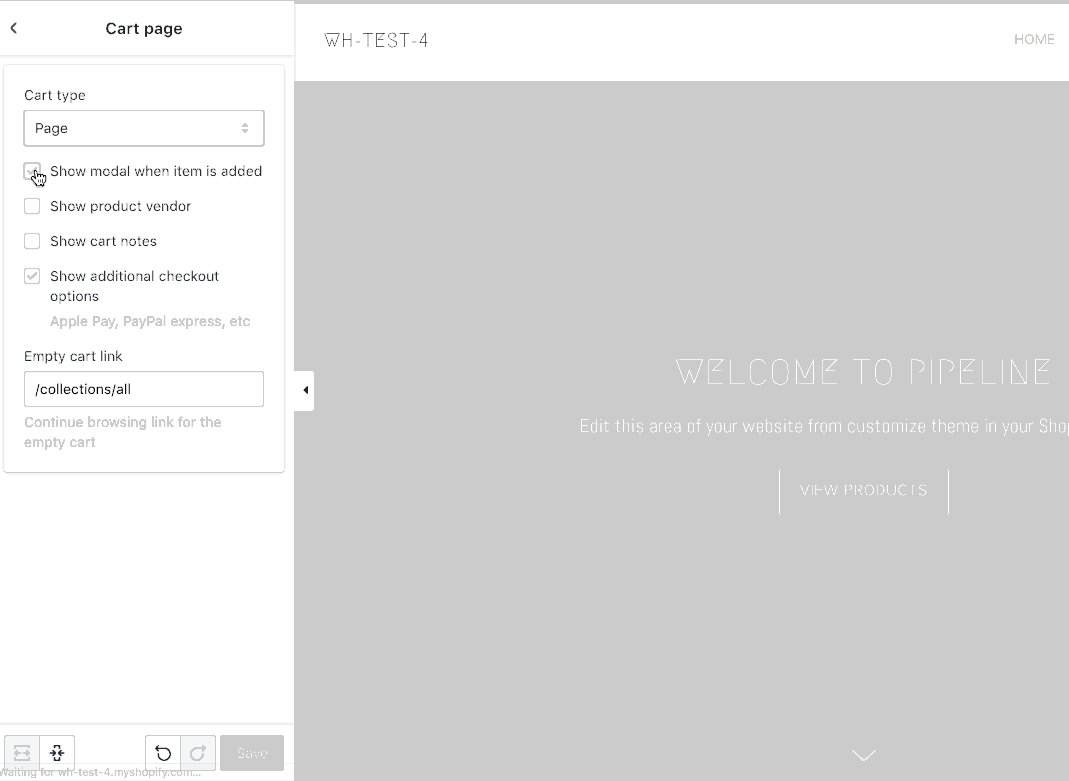
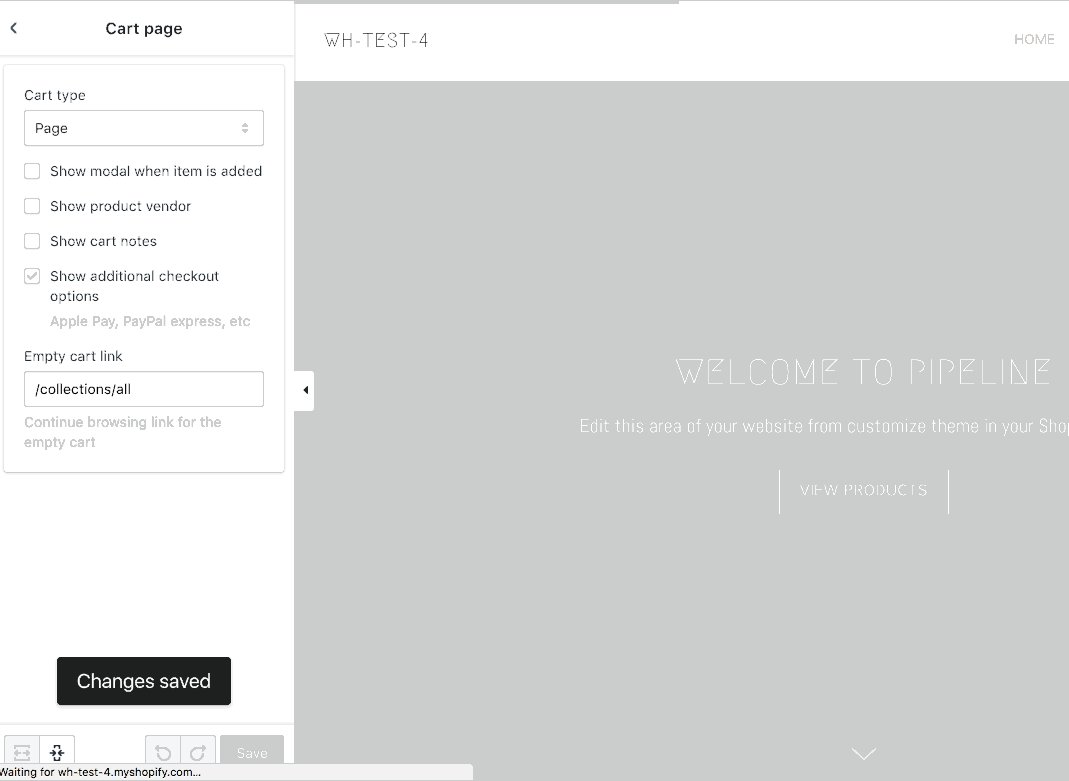
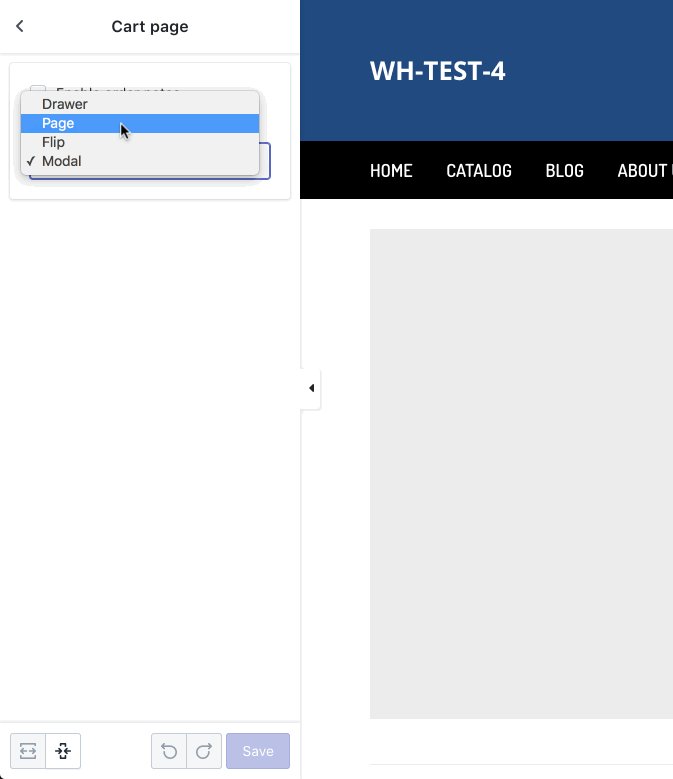
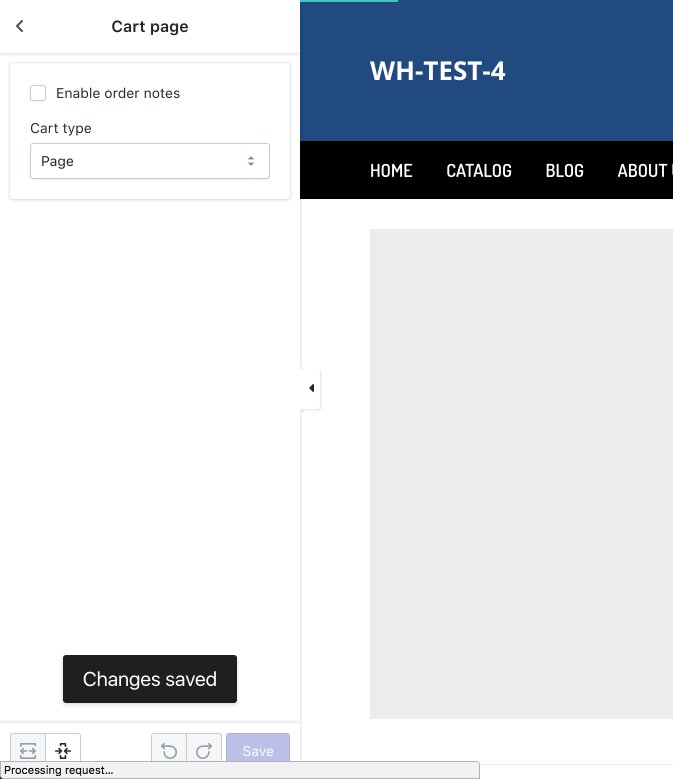
- Disable your ajax cart and change the cart type to Page.
Note: This can be easily reversed at any time by clicking the Revert Settings button.

Updating cart settings manually
To update your cart settings manually, follow the steps below.
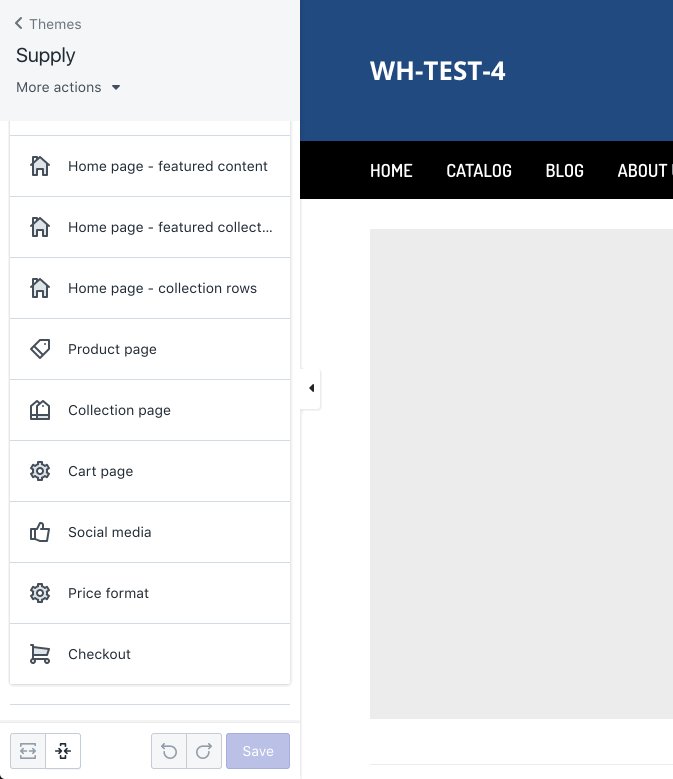
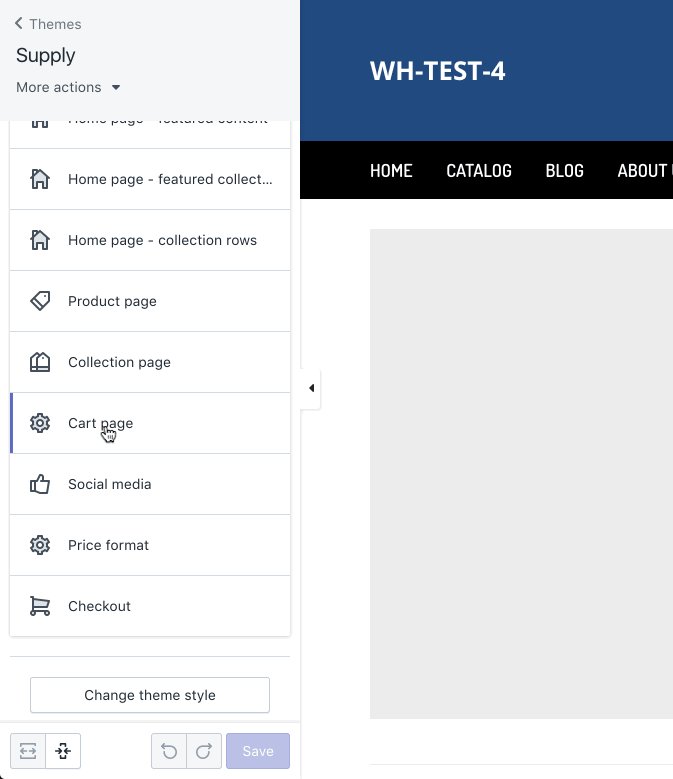
Note: Themes vary so your page may look different. Here are a few examples below.



Common Questions
Why can't I use an ajax cart?
Unfortunately, an ajax cart is not compatible with Discounted Pricing. For the app to work, the customer must pass through the cart page so that the discounts will be properly applied.
Can I control the cart page from refreshing automatically?
Unfortunately, this is not possible. The app is designed to automatically detect the quantity of the products placed inside the cart and then computes the discount of the item each time the quantity is modified. This is how the app works and there is no way to change this within the app.
Is the app compatible with a drawer or styled cart?
Unfortunately, the app is not compatible with a drawer, a pop-up cart, a mini cart, or any styled cart. This is to ensure the accuracy of the discounts applied because the app works by applying the discount on the cart page before the customer goes to the checkout page.
